Kickoff
At the start of the project, my team and I met over Zoom, where we learned that tech startup, ColliMate Space, had prioritized product development and was in need of design expertise to elevate the user experience of their website and dashboard. We started with an existing product and client intake questionnaire. We were then able to define our process steps and deliverables in the redesign of the website and dashboard.
Client Takeaways
From the initial client intake questionnaire, I gathered the following takeaways that would guide my design process through 1 to 2-week sprints:
- ColliMate Space provided the brand keywords of credible, adaptive, and forward-thinking.
- The client wanted users to feel that their platform was automated and transparent, but also scientifically sound and modern.
- ColliMate targeted satellite operators, including highly skilled engineers, many with PhDs, ages 30-50 years old, and company leadership at prospective customer organizations.
Secondary Research
Upon joining the ColliMate Space project, I reviewed the project's goals and documentation in detail to fully understand the company's challenges.
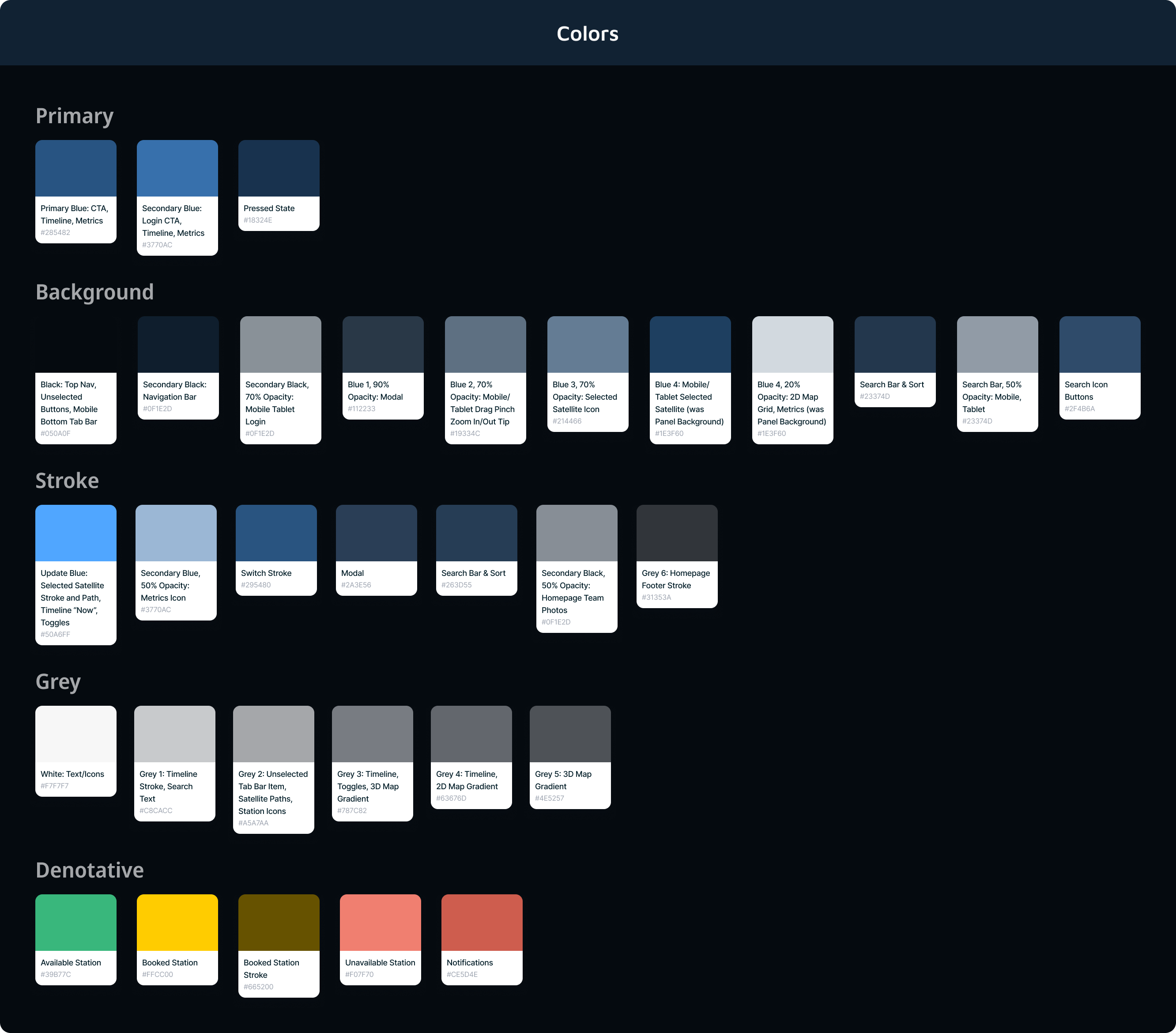
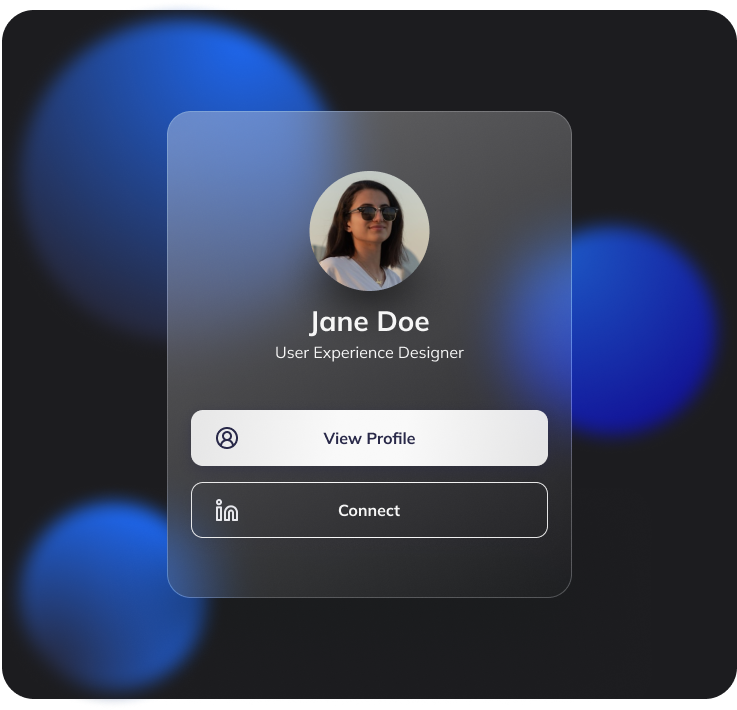
Dark Mode and Glassmorphism
With a platform-wide vision to use dark mode and glassmorphism, I researched best practices in these areas, discovering important takeaways, such as:
- maintaining visual balance
- controlled translucency
- clear element hierarchy
- achieving high color contrast
- subtle layering for glassmorphism
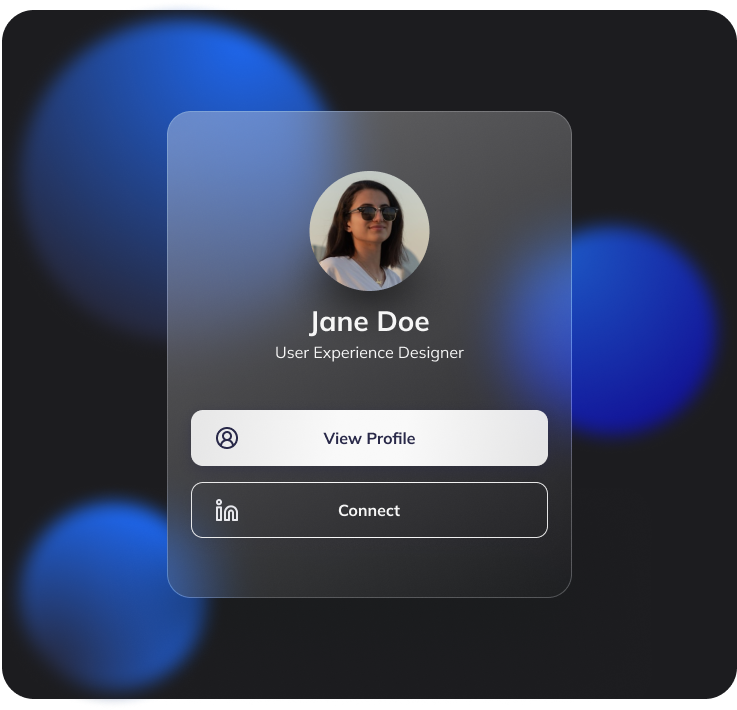
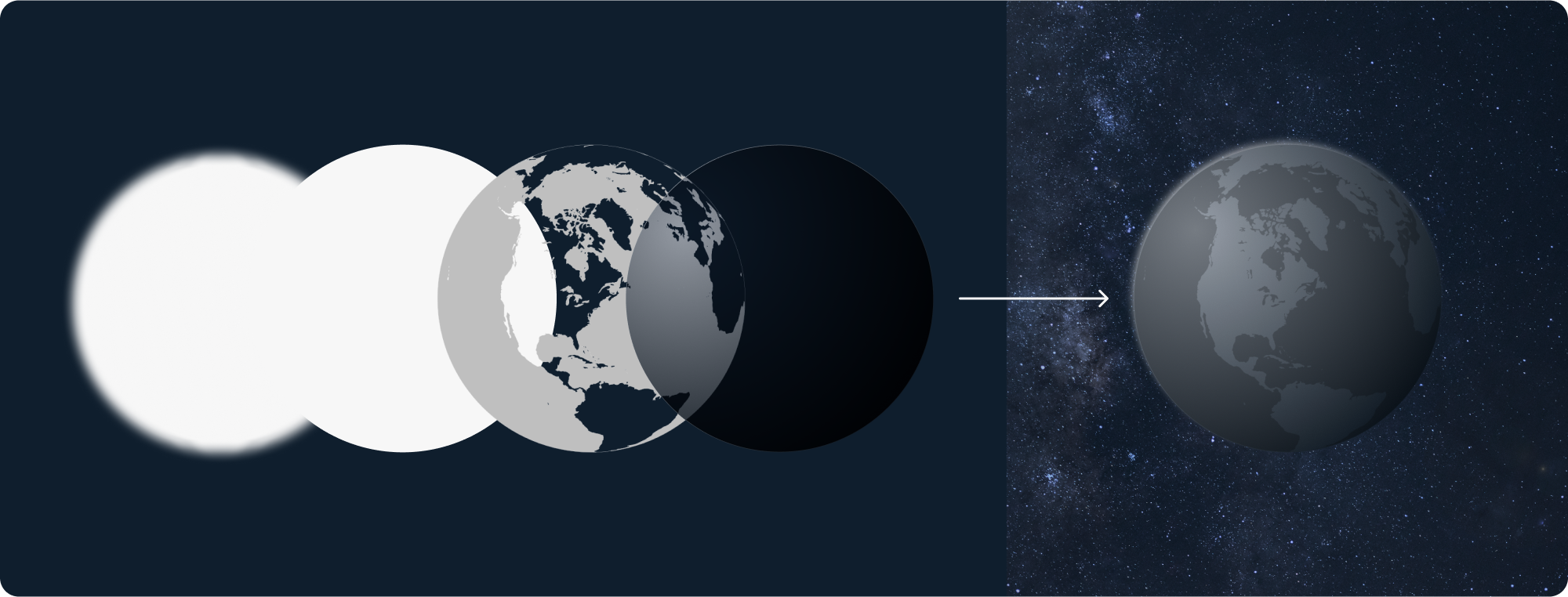
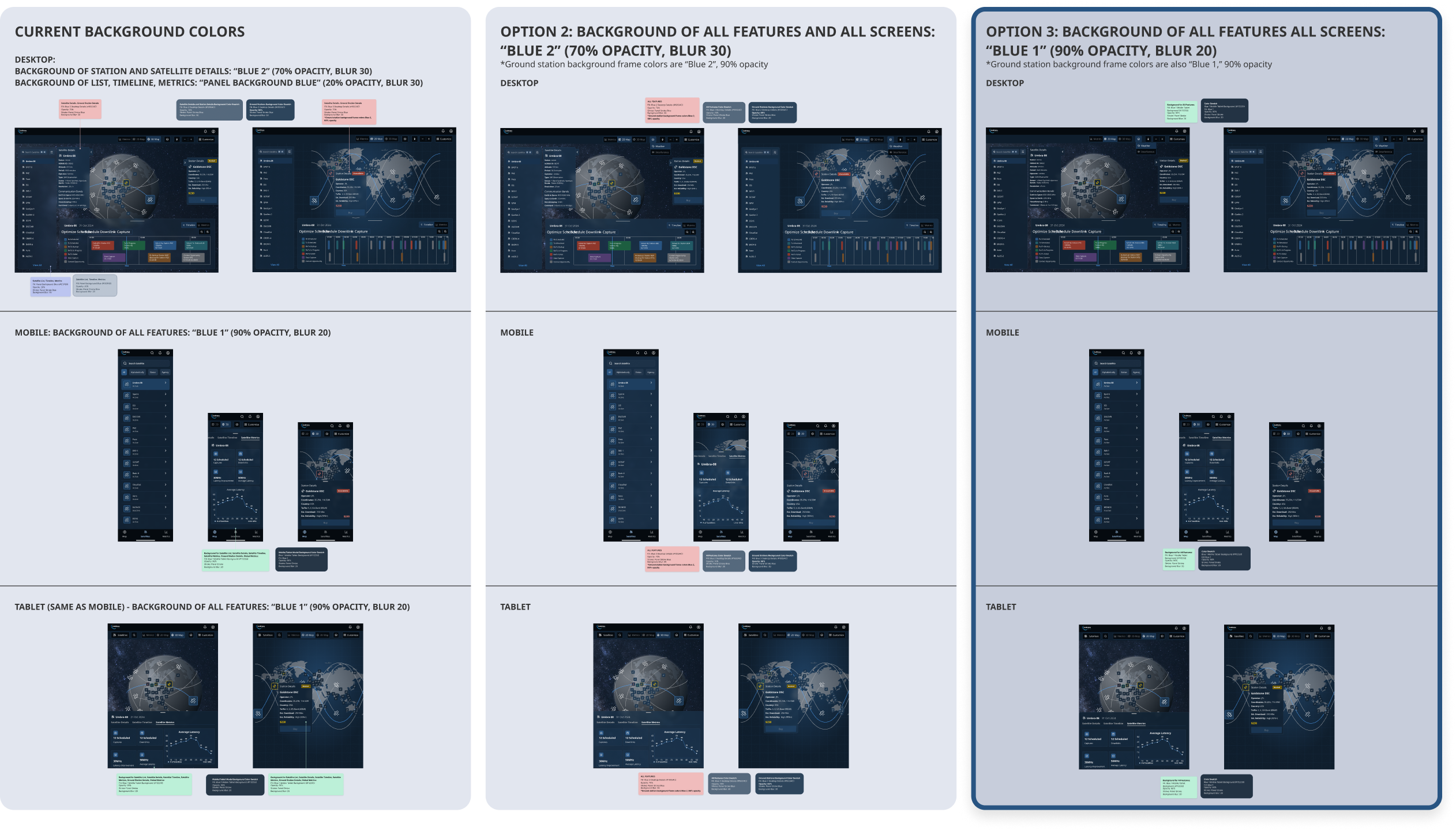
 Dark Mode and Glassmorphism Exercise
Dark Mode and Glassmorphism Exercise
Responsive Analysis
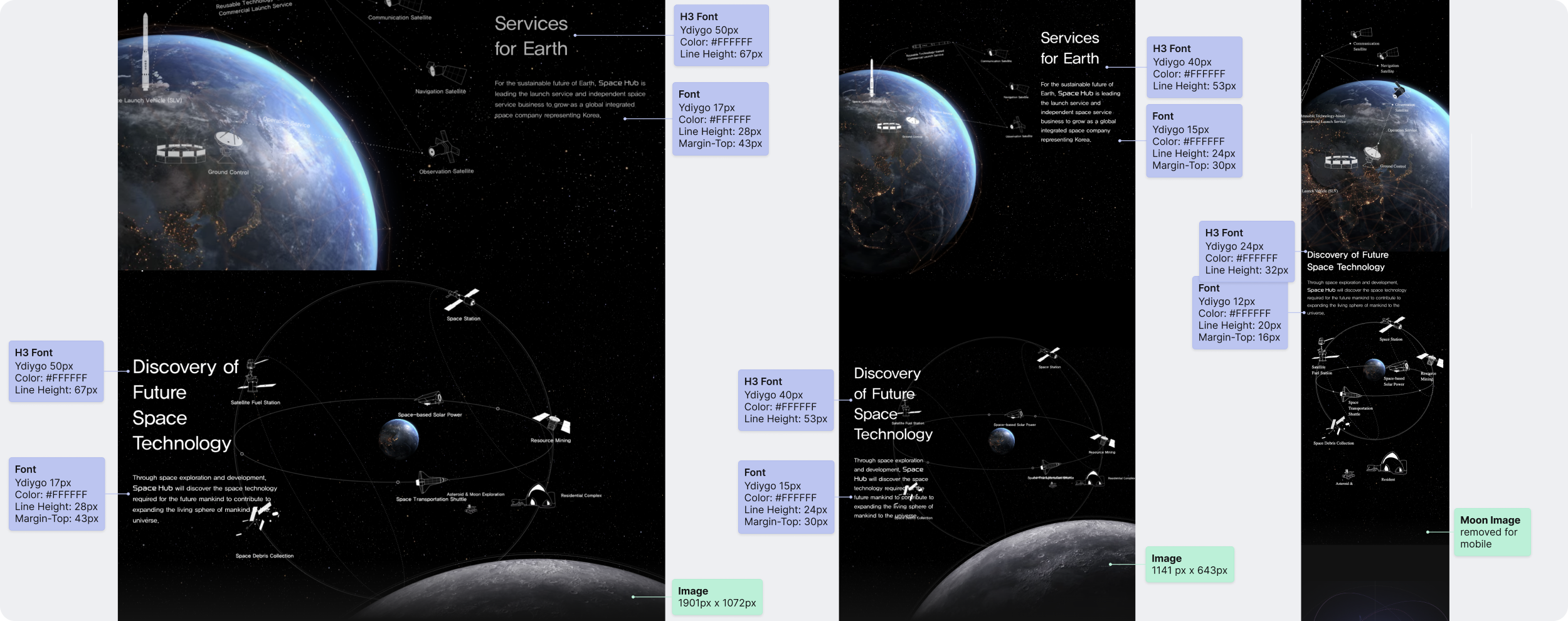
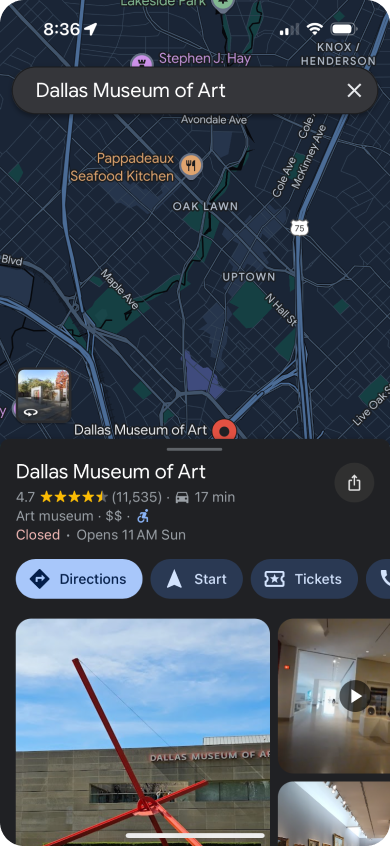
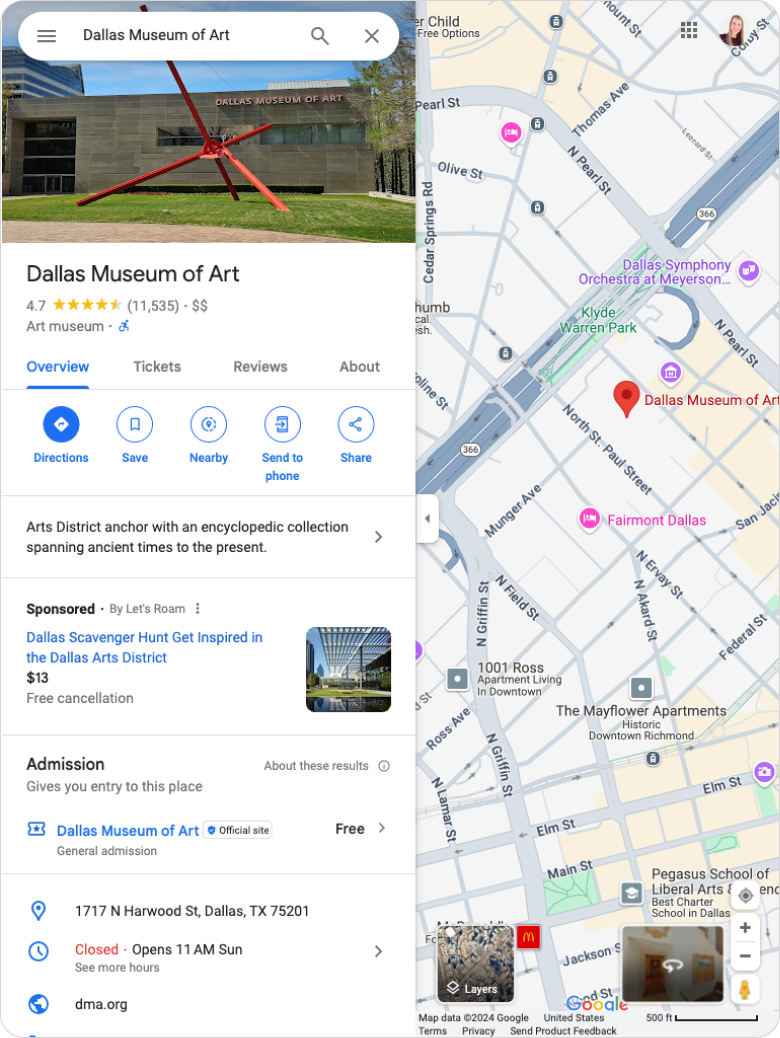
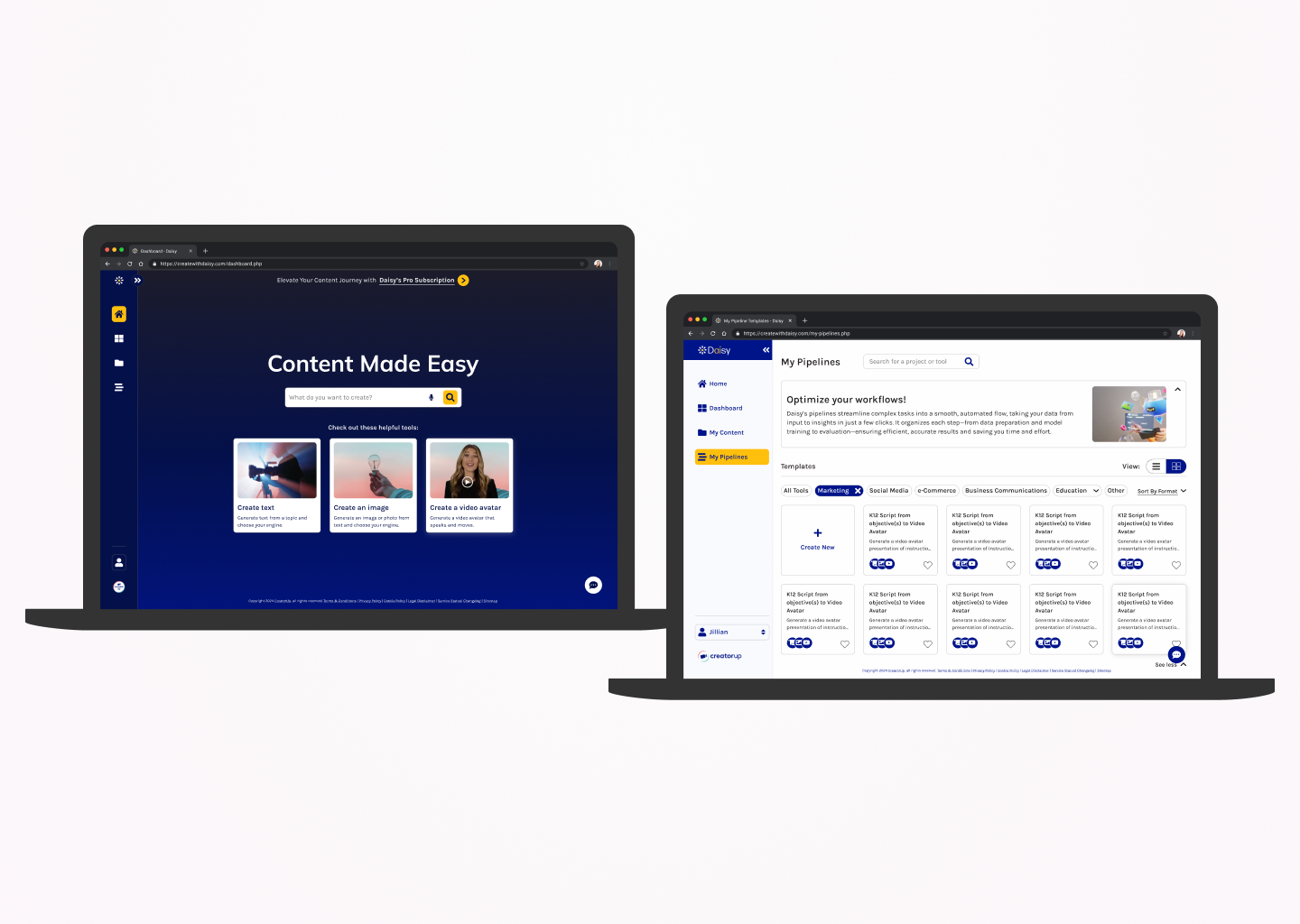
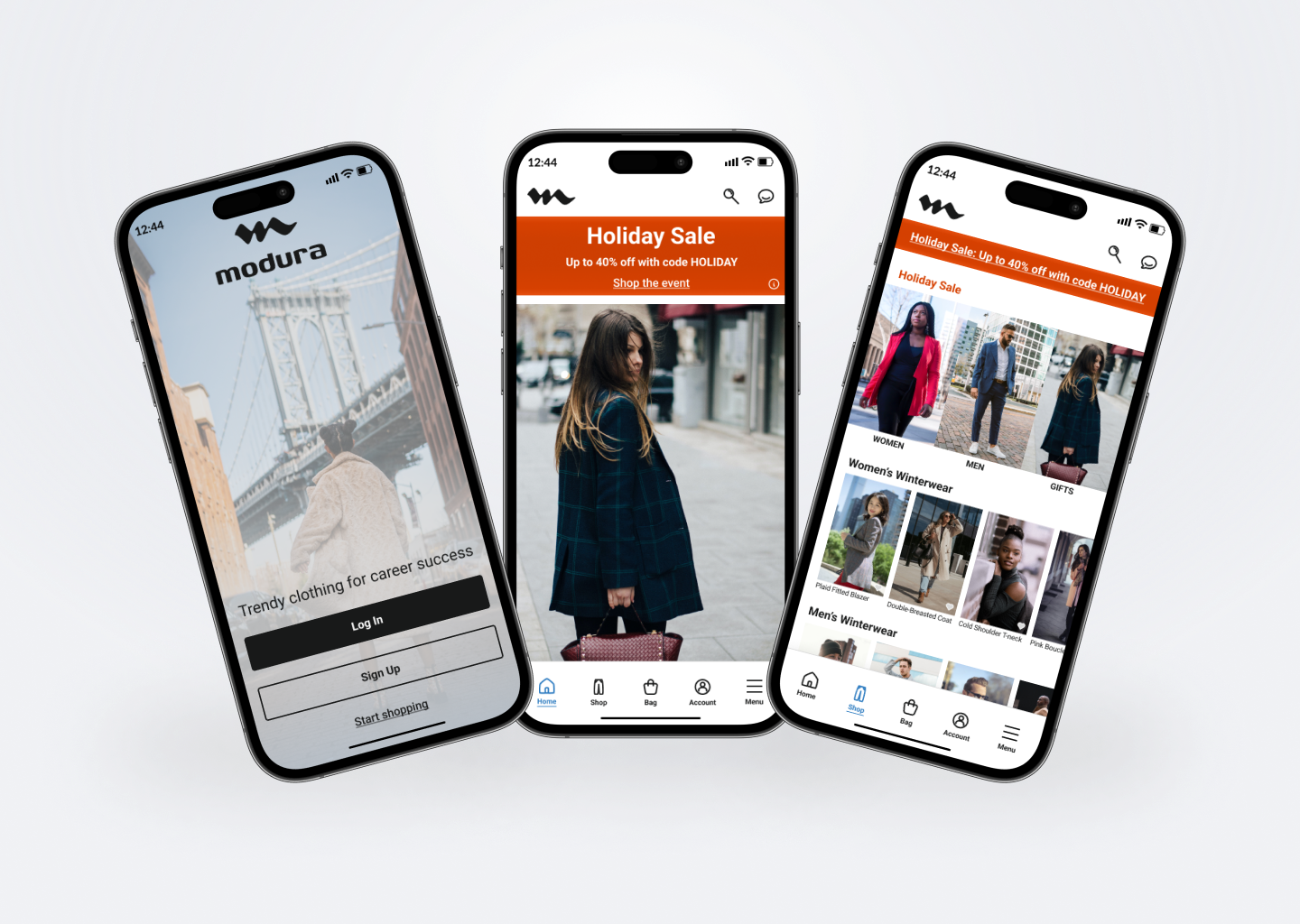
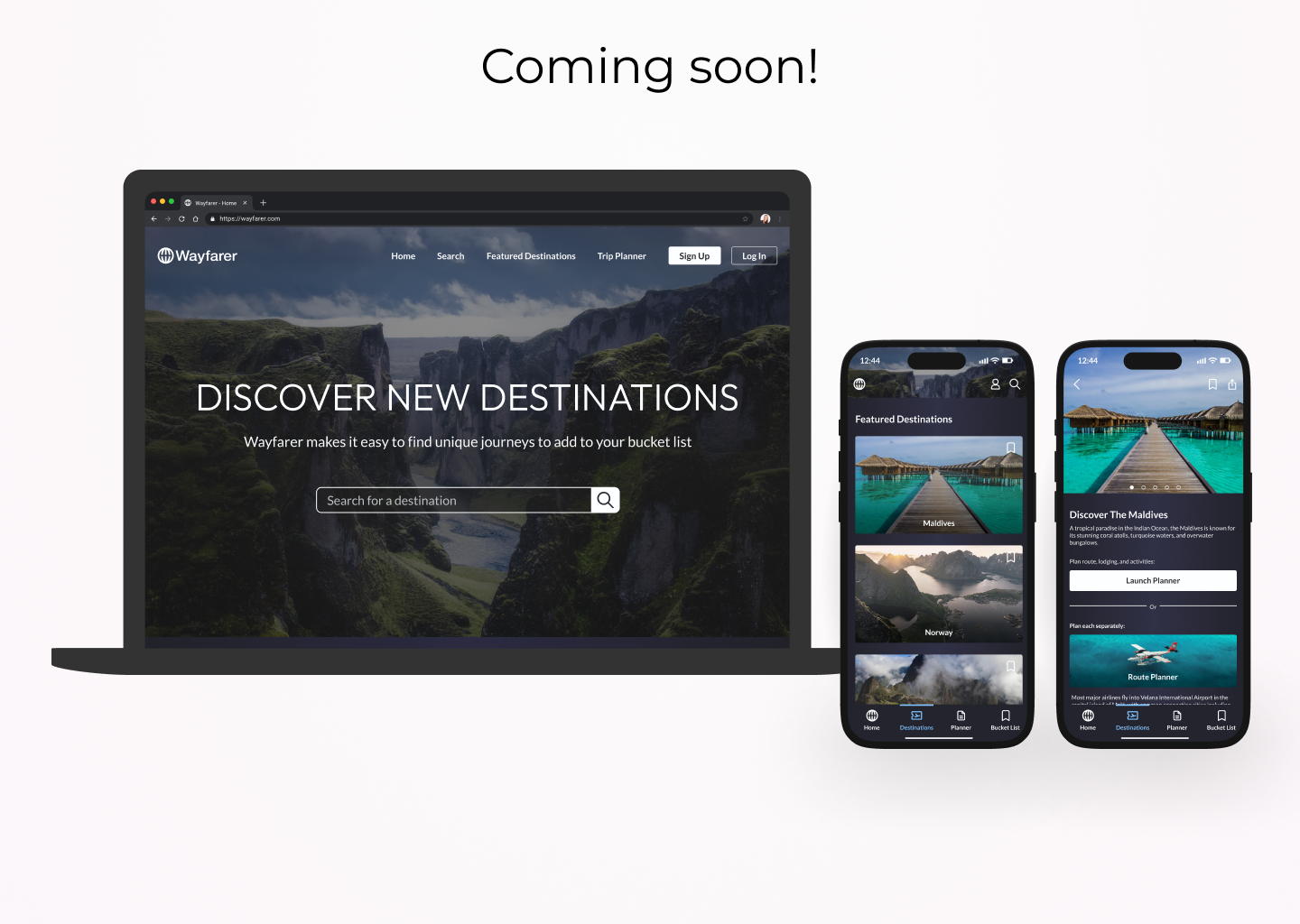
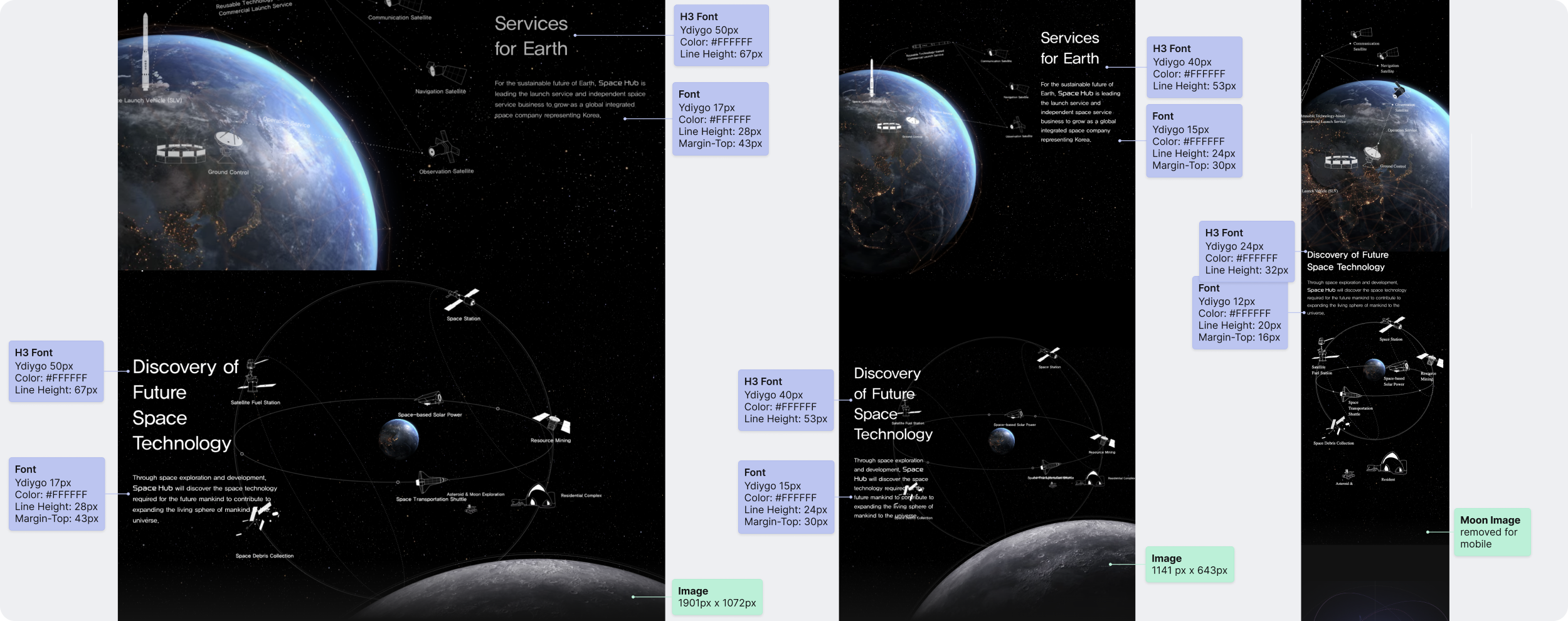
To prepare for the responsive design, I conducted a competitive analysis, comparing platforms like SpaceHub, Aalyria, and Quindar to assess responsive behavior across devices, enhancing my approach to imagery and text adaptation.
 SpaceHub: Responsive Annotations
SpaceHub: Responsive Annotations
Sprint Context
With our scope decided, we divided the redesign into two distinct sprints. Each sprint consisted of Research, Ideation, Design, and Iteration processes. Within each sprint, I had an area of responsibility to limit scope and focus on individual features of the dashboard.
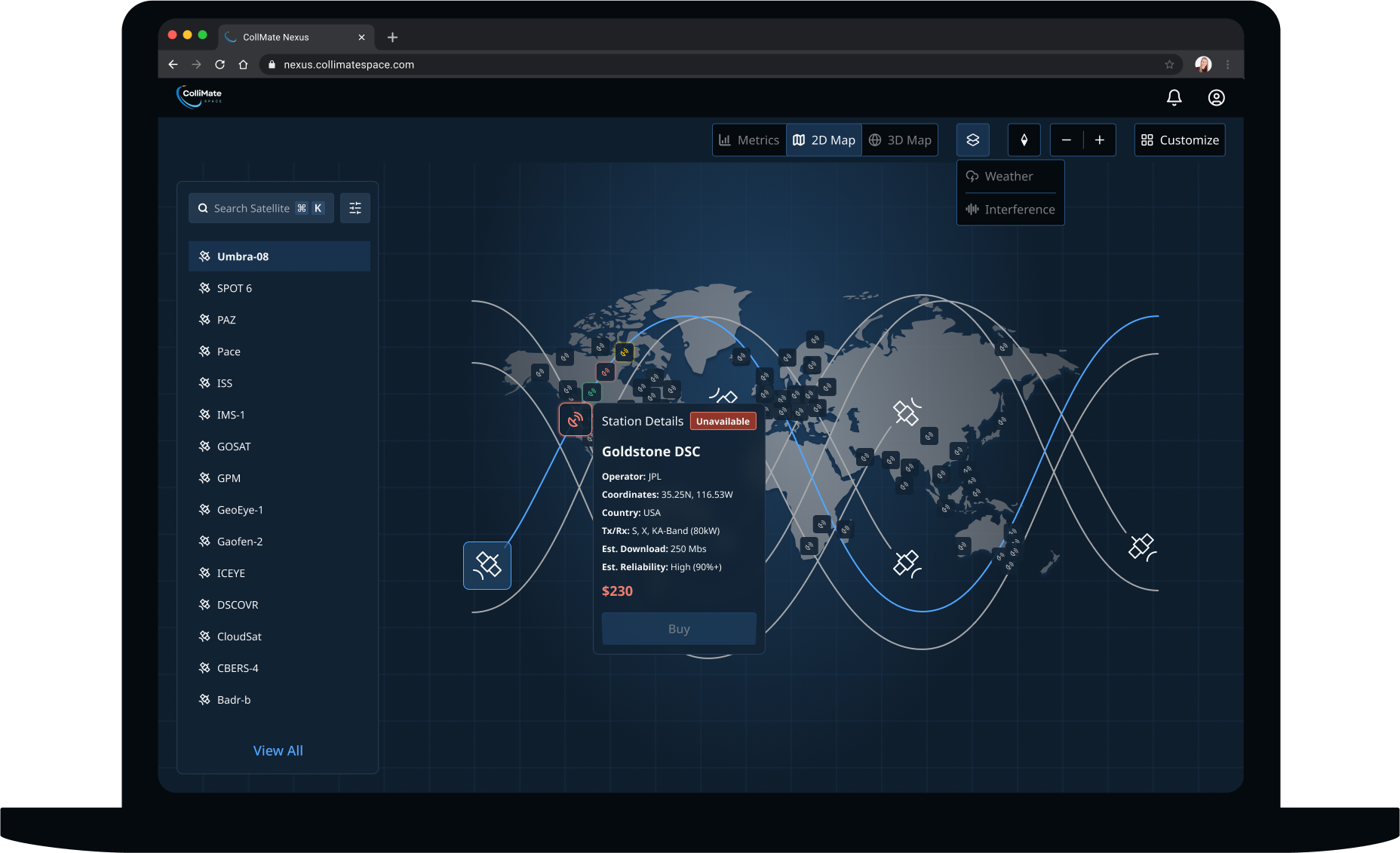
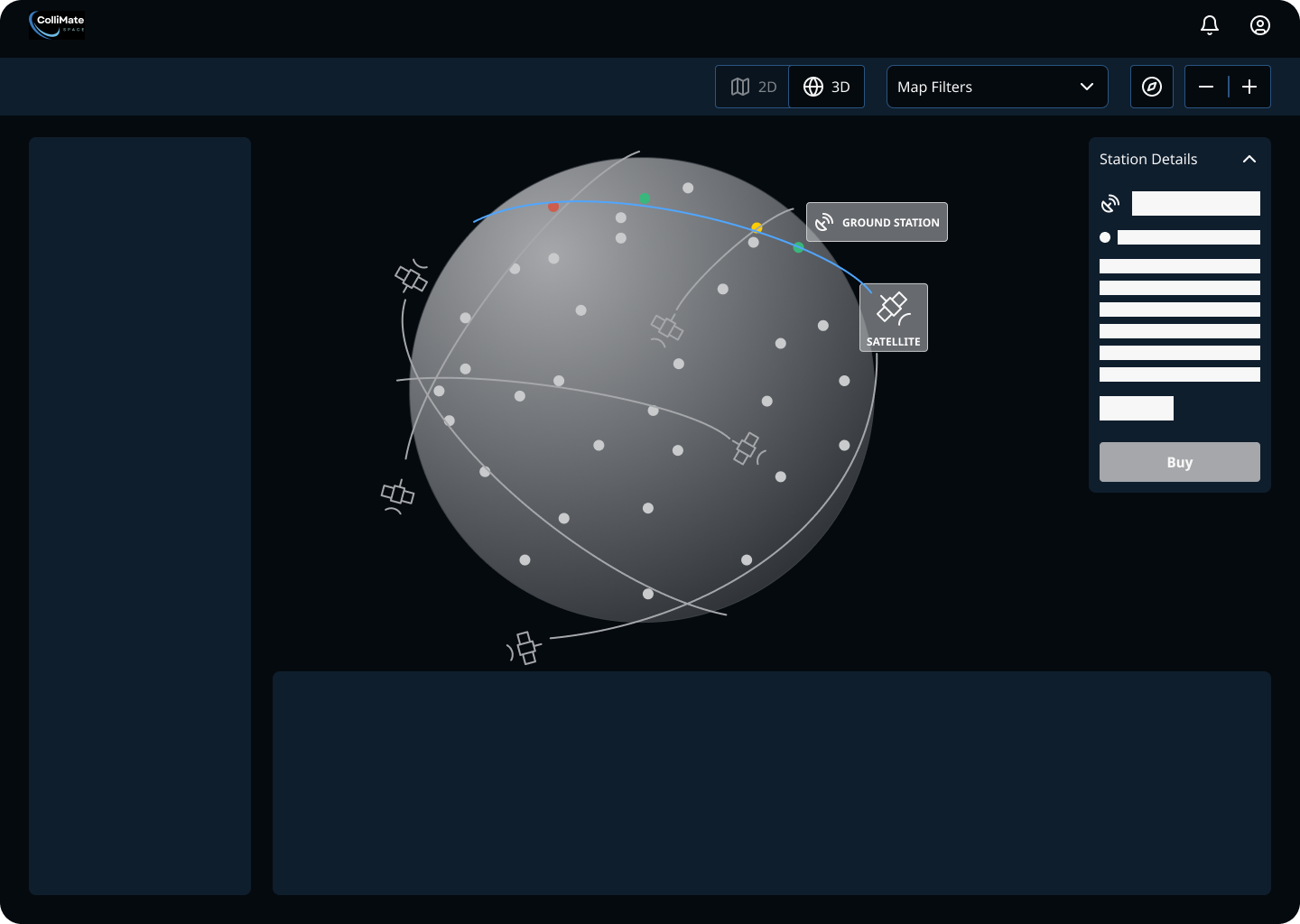
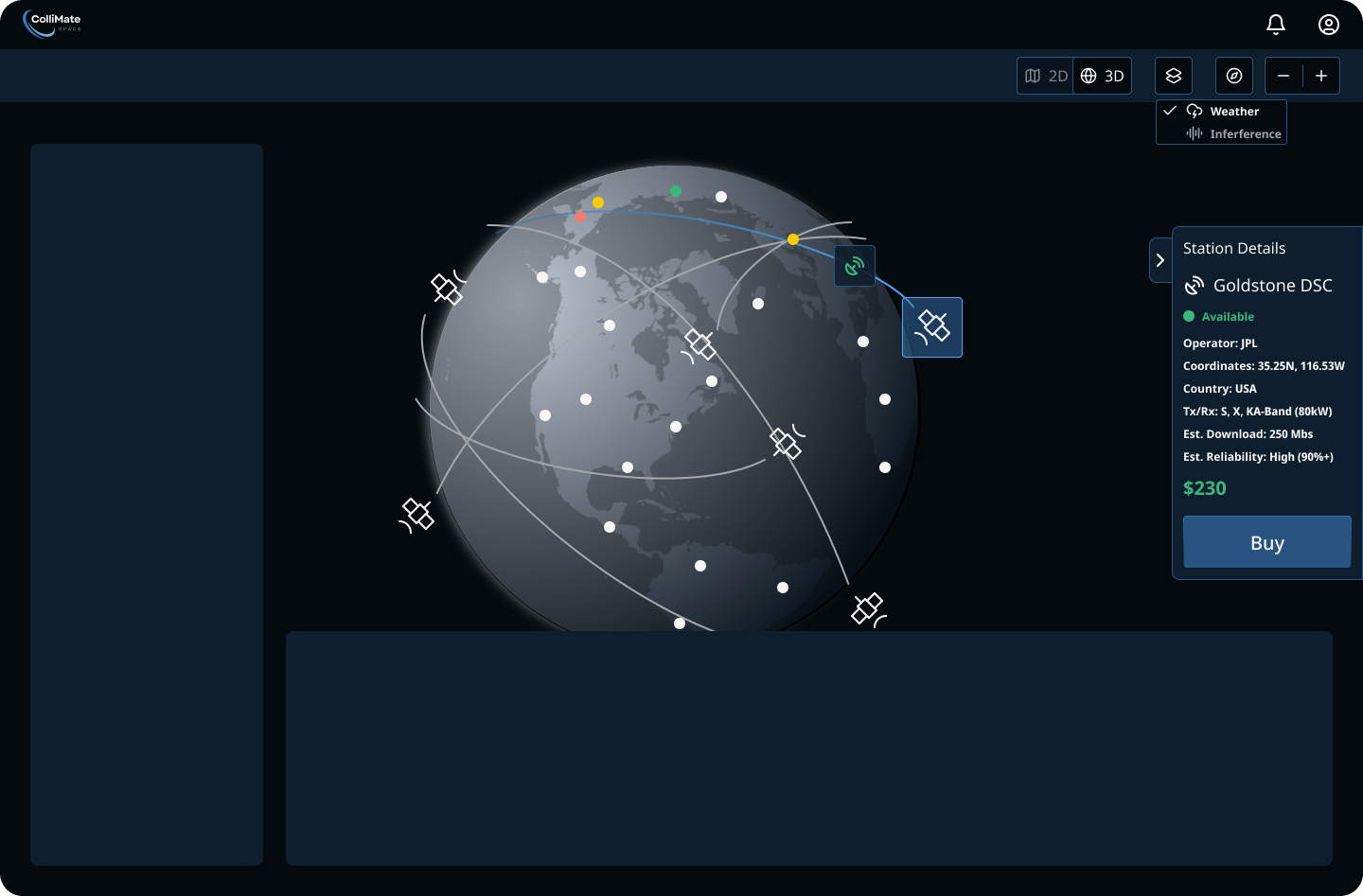
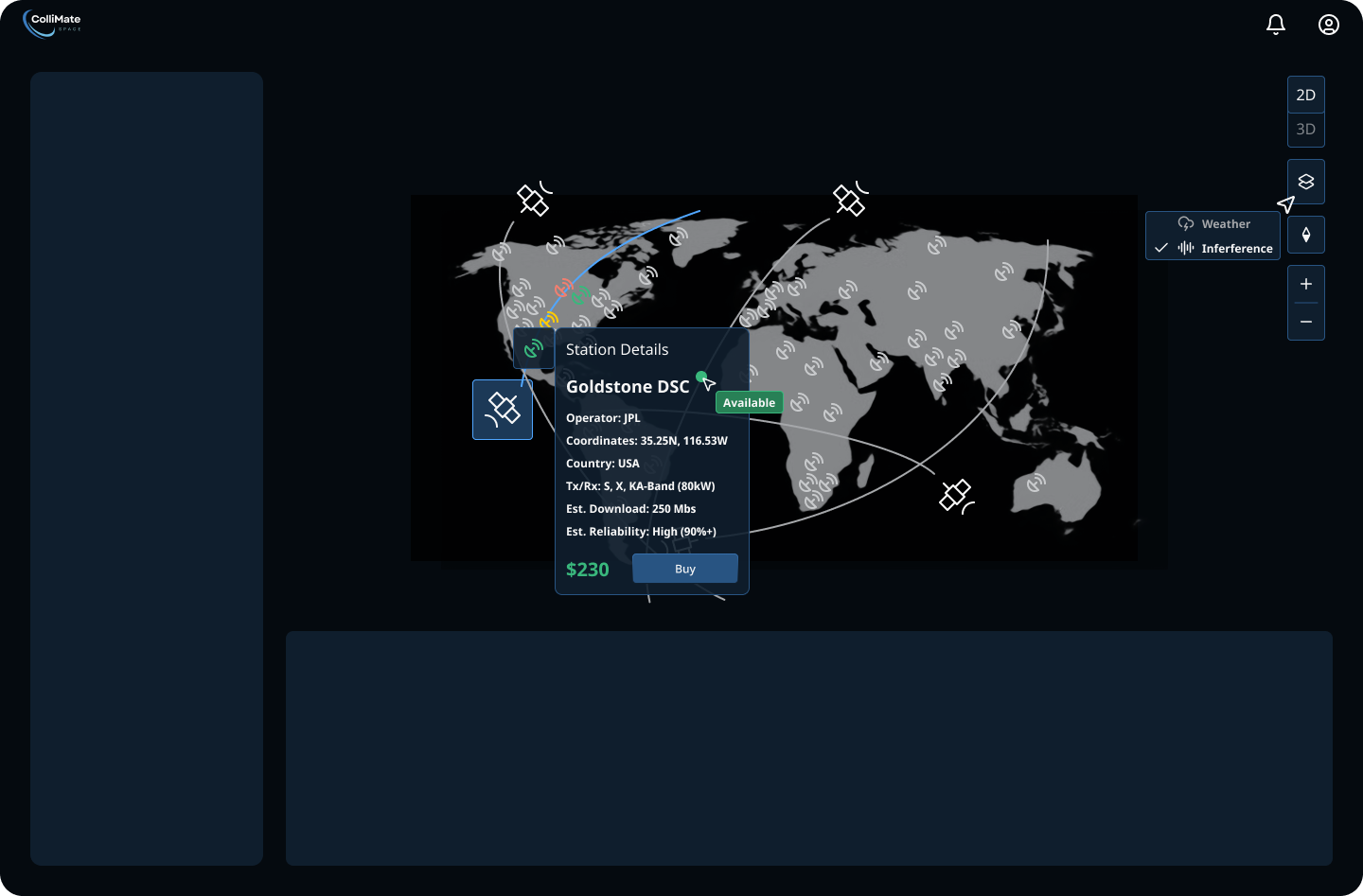
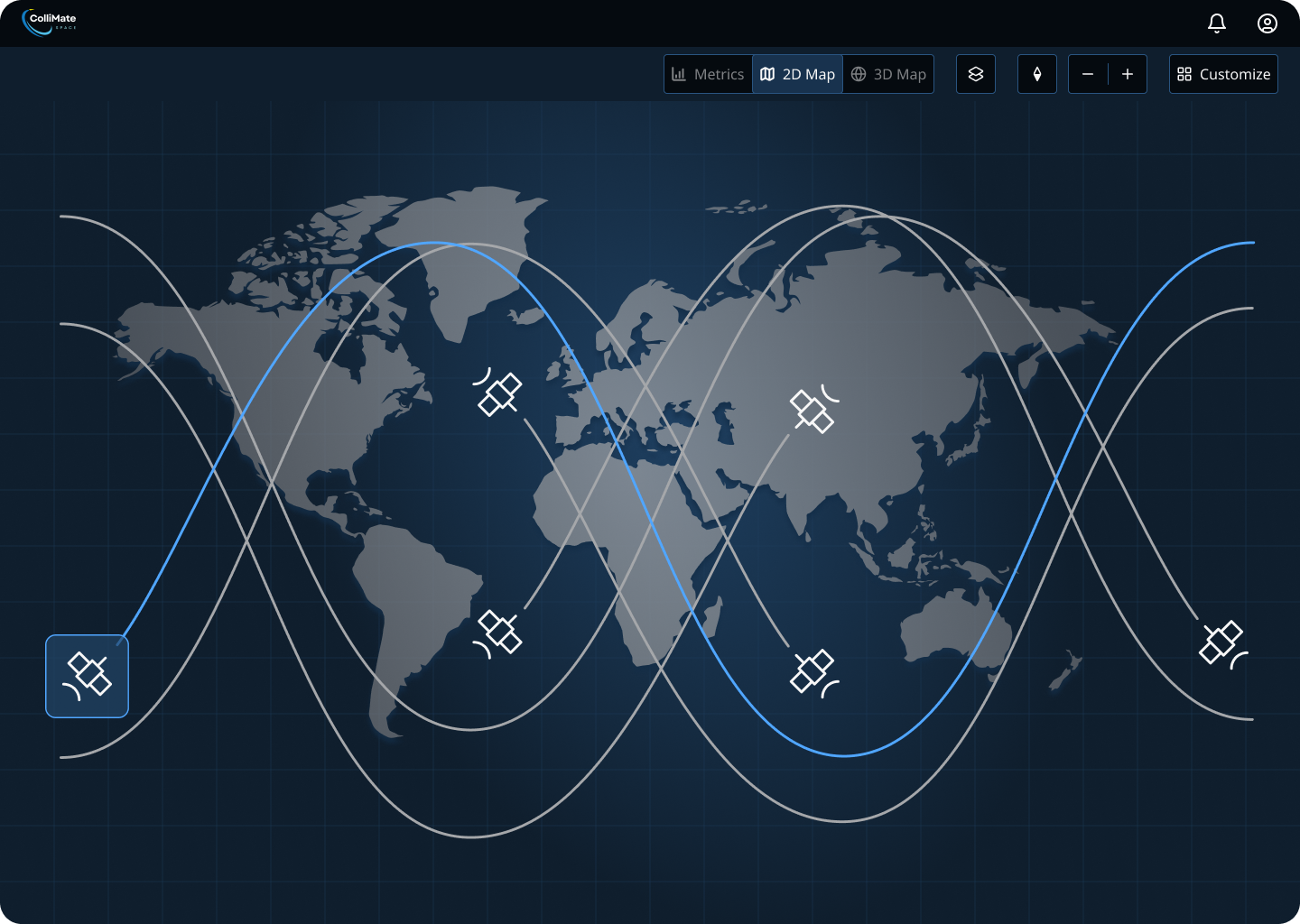
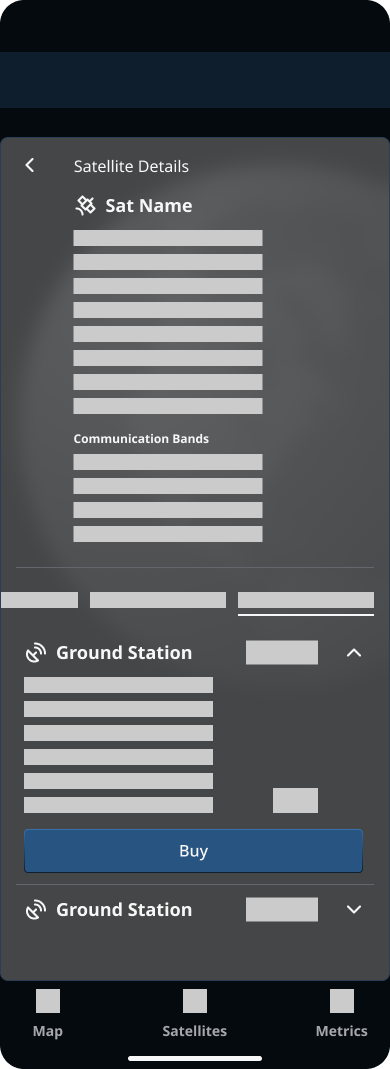
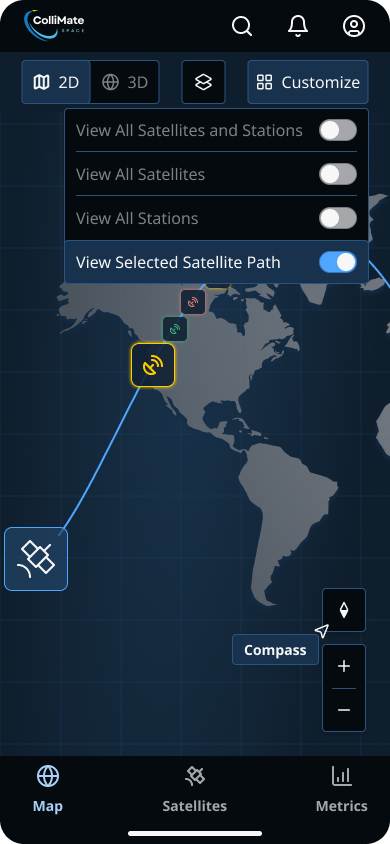
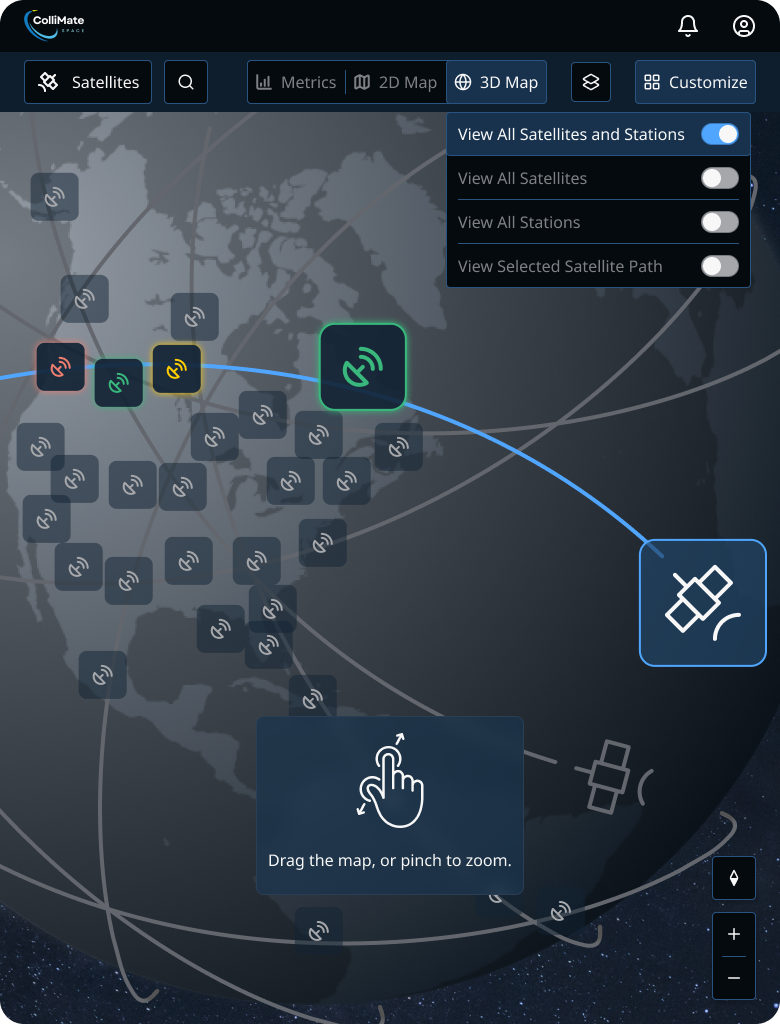
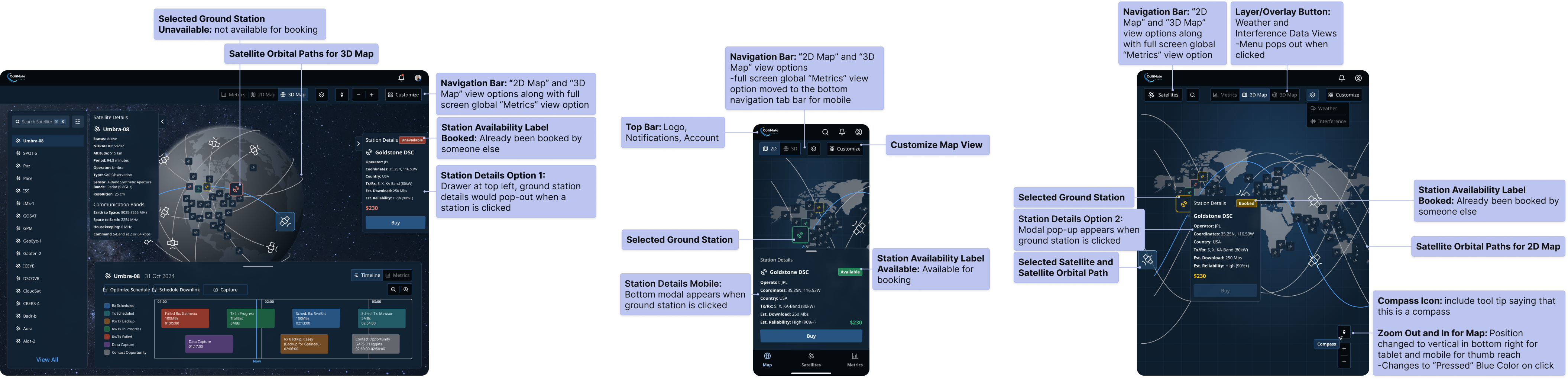
Sprint 1: Desktop Dashboard (3D and 2D Earth Views, Navigation, Ground Station Details)
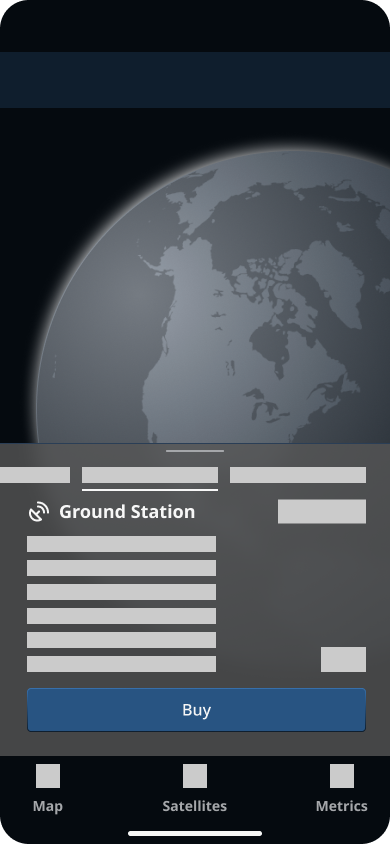
Sprint 2: Mobile and Tablet Dashboard (3D and 2D Earth Views, Navigation, Ground Station Details)
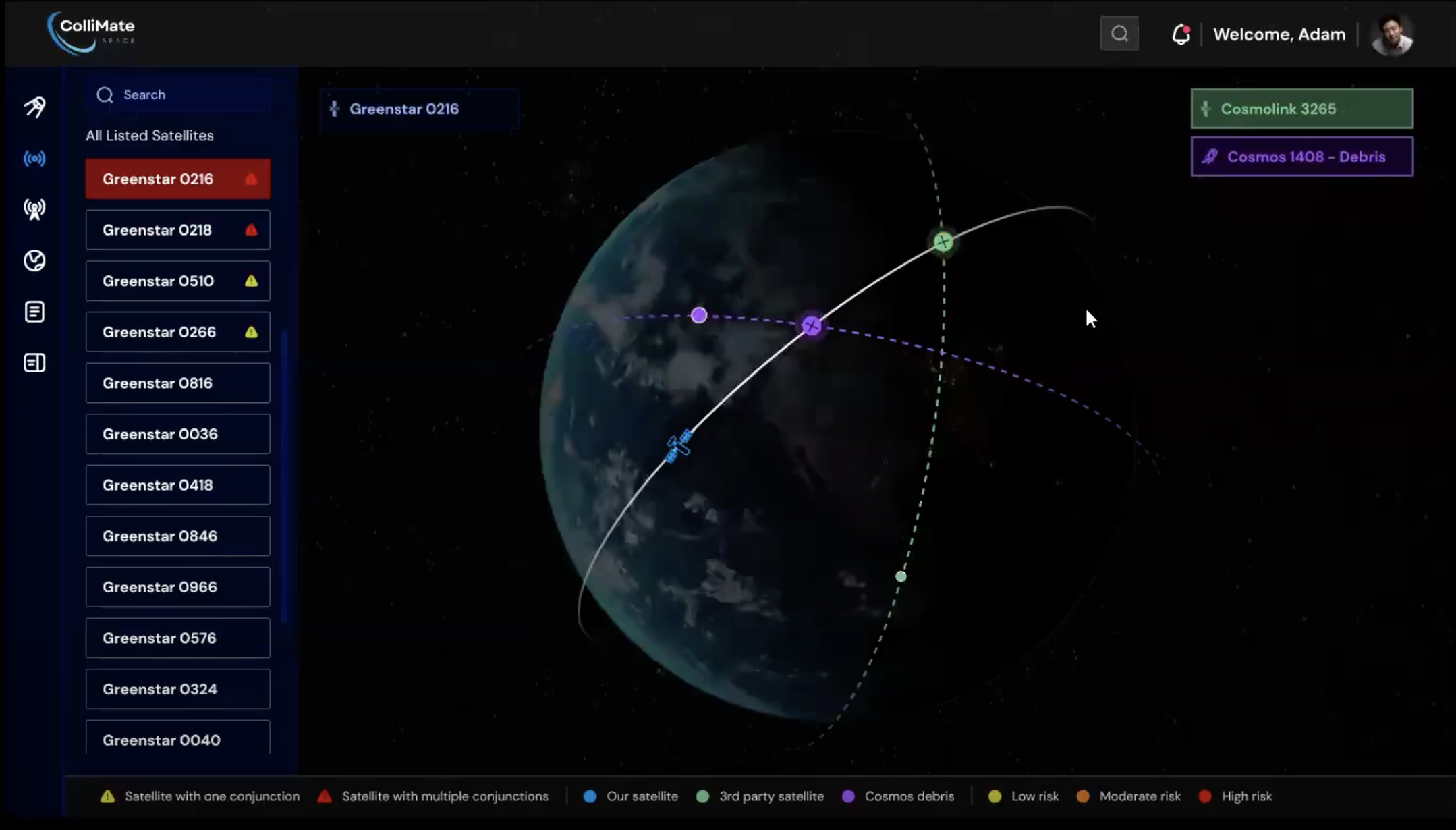
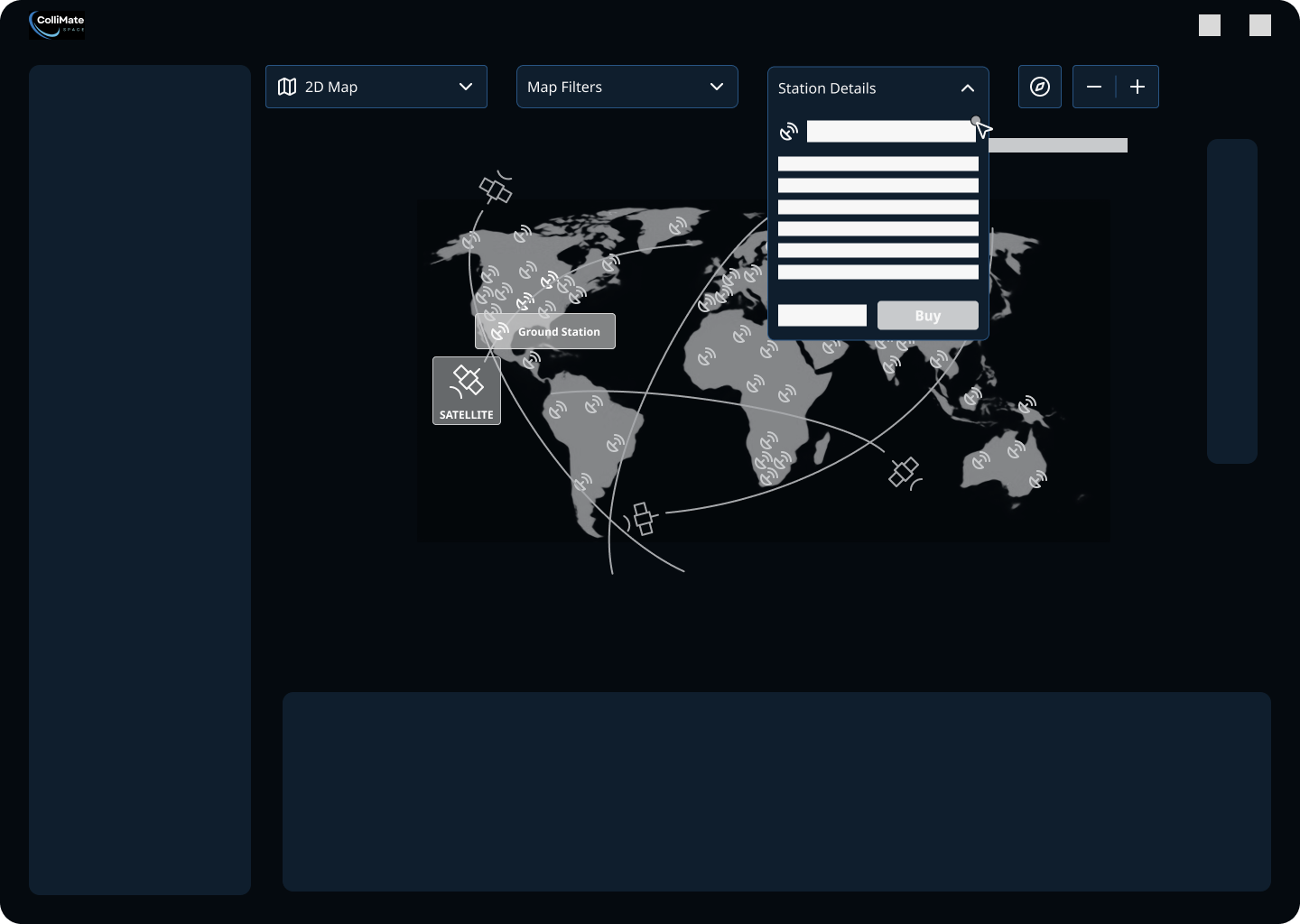
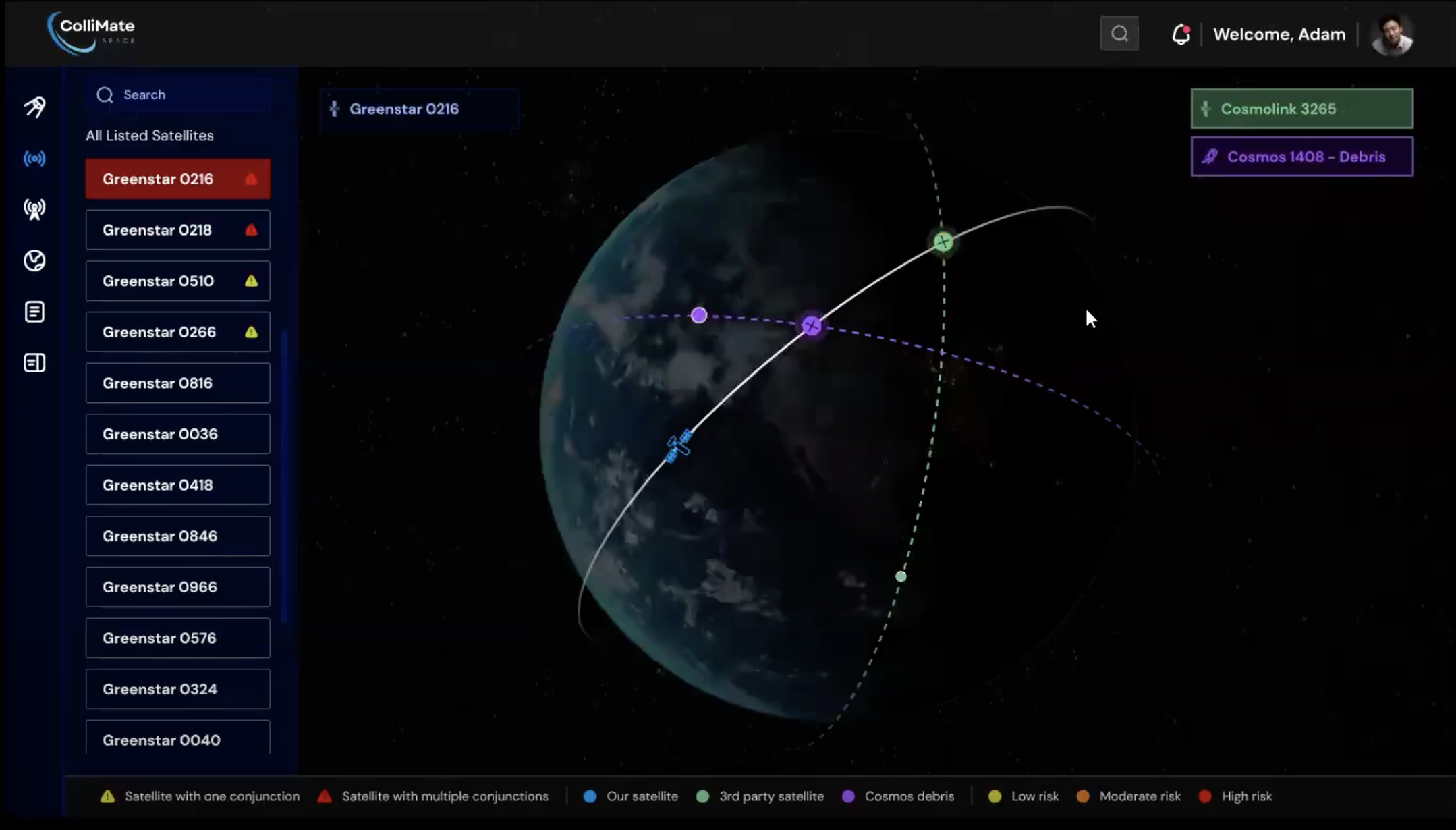
 Existing Dashboard Screen #1
Existing Dashboard Screen #1
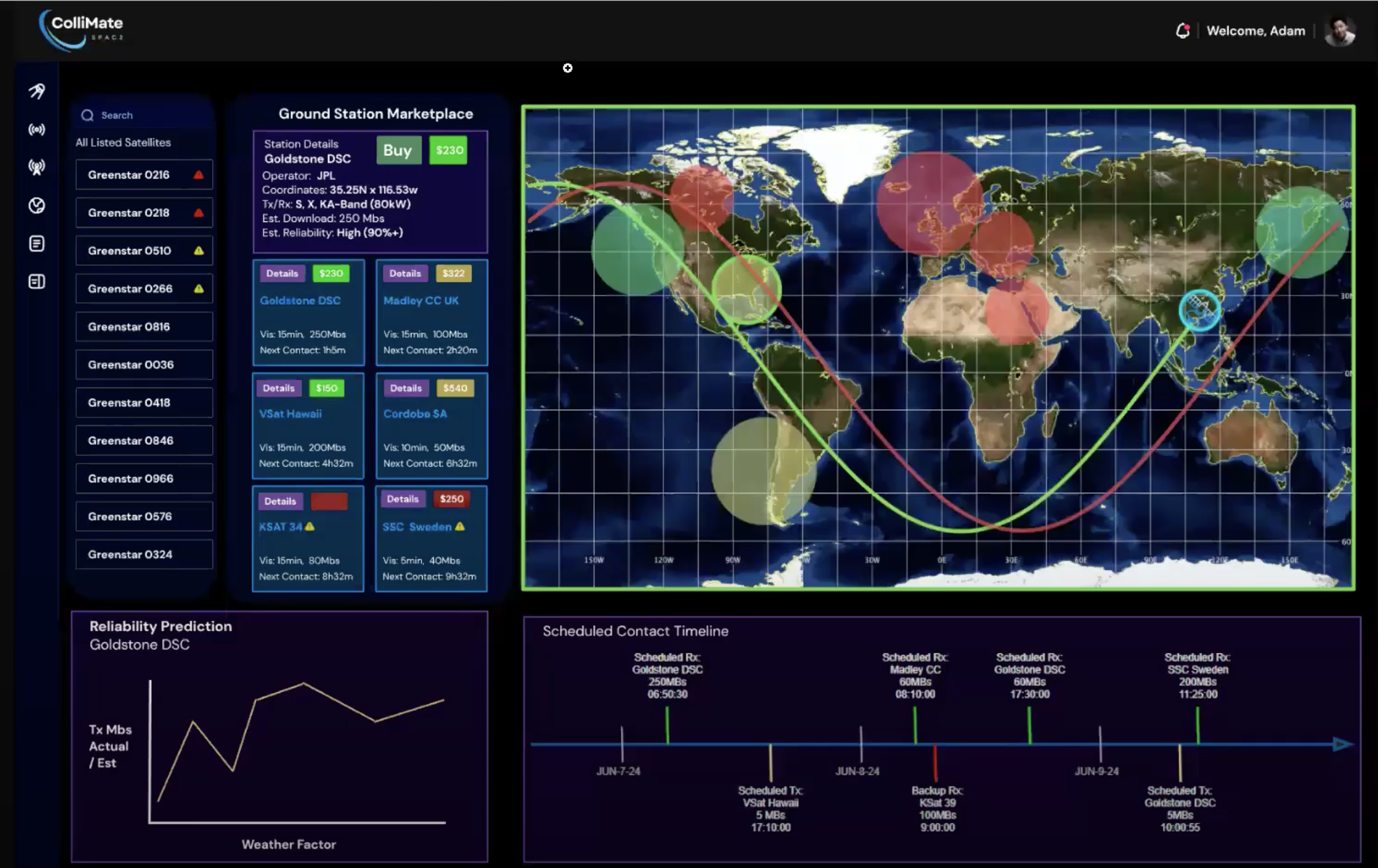
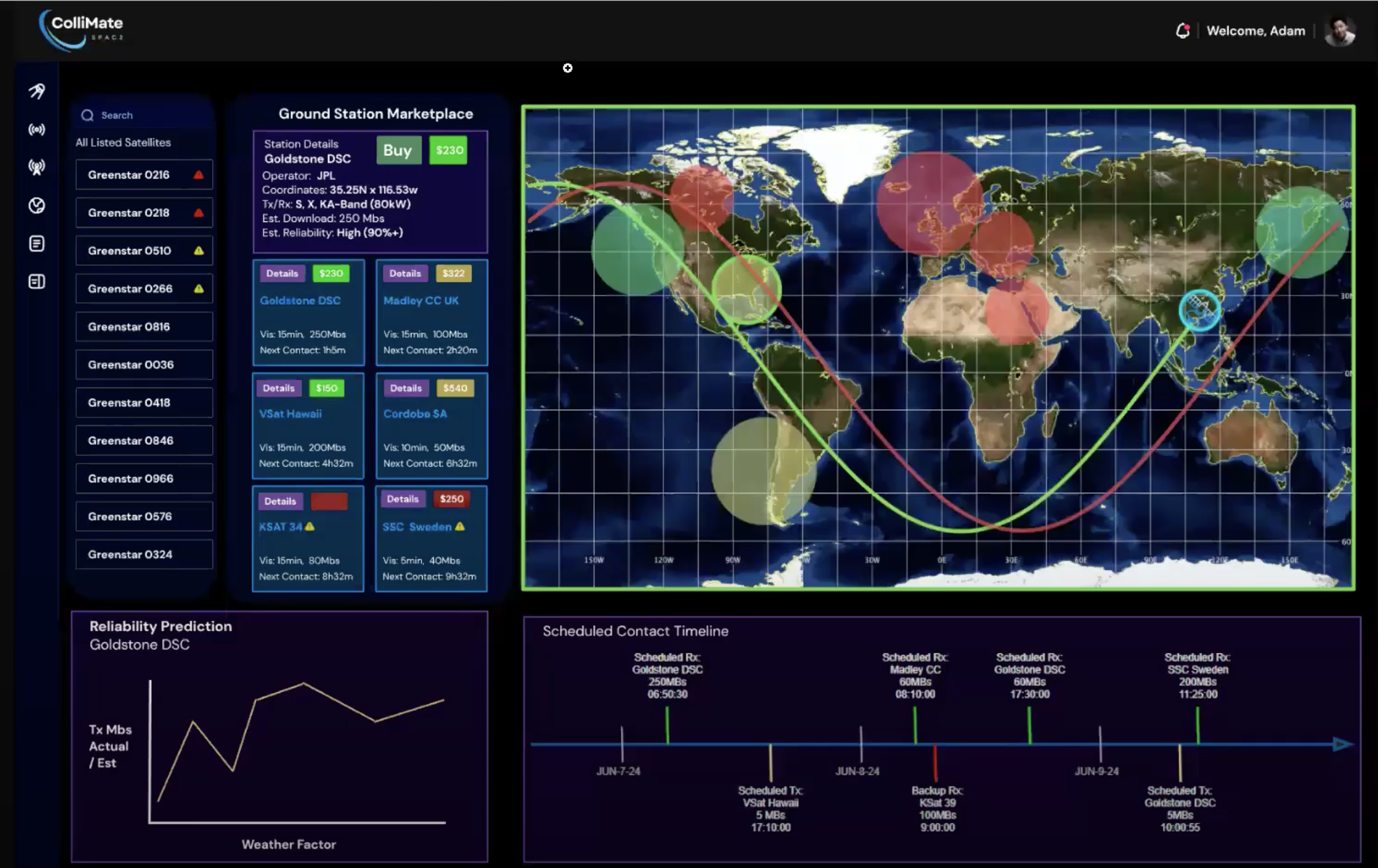
 Existing Dashboard Screen #2
Existing Dashboard Screen #2